Displaying the right amount of timely, relevant information about your financial accounts and status so members can take quick actions to manage their account(s).
Context
In Q1 2021, as the Lead Product Designer at Oportun, I spearheaded the redesign of our how members would interface with their financial accounts. The goal was to enhance user experience by providing timely, relevant information and quick actions, thereby improving member retention and satisfaction."
Problem
Due to a rebrand current users struggled to access essential account information and complete routine action. This coupled with decline in usability led to frustration, particularly among long-term users, leading to an 4x increase account closer and decrease in on-time payments. The app’s new complexity prevented it from effectively supporting users in managing their finances, ultimately eroding the trust that had been a cornerstone of the Oportun experience.
Role
Lead Product Designer
Teammates
Amy Ha
John Quaresma
Byron Montero
Tools
Figma, Figjam
Timeline
Q1 2021
Goals
Increase the baseline metrics for Savings, Loans, and Credit Card products by 15%.
Reduce the 30-90 day member churn rate by 10% within the next quarter.
Establish a foundation for future iterations by creating spaces for financial insights.
Solution
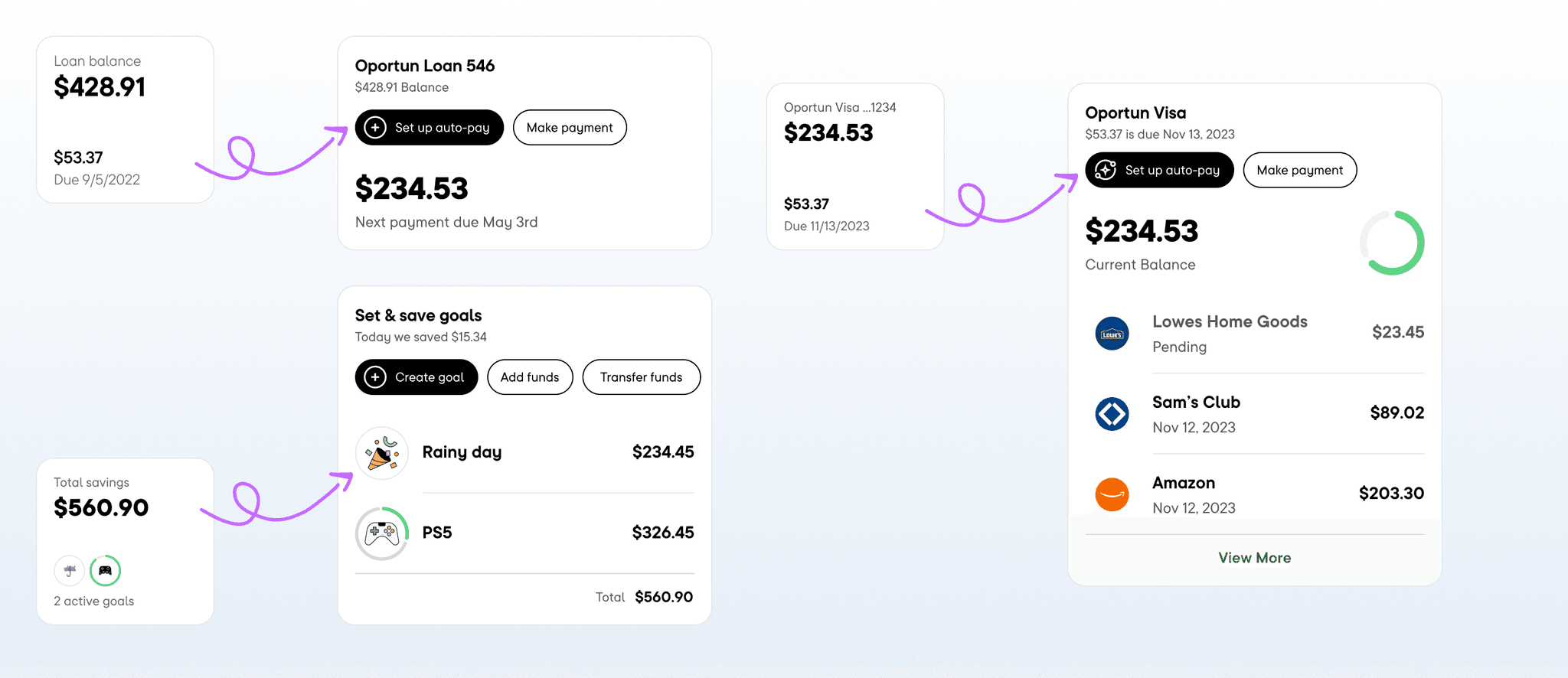
To address these challenges, I redesigned the homepage to feature widgets that provided direct access to core actions and optimized payment and transfer flows, such as loan payments and Savings updates, while also delivering personalized insights to support users' financial decisions.
Through A/B testing, we validated that these widgets significantly boosted engagement, with a 2-3x increase in timely loan payments and auto-pay enrollments. Working closely with product and design stakeholders, I led the effort to integrate these updates seamlessly, ensuring the new homepage experience aligned with users' needs for ease and clarity. This focused, user-centered approach not only restored functionality but also began rebuilding user trust.
Tryout the prototype
Savings
Tryout the prototype
Savings activation
Built into design system